How do I build a website for free?

For this article, we will share with you a tried-and-tested solution on how you can build a website for free. We are not talking about any free trial from the paid plans, it’s going to be 100% free for lifetime access!
This is highly recommended not only because this software company is one of the up-and-rising star in the industry, but also their software is incredibly easy to use and, it comes with a drag-and-drop page builder as well as other irresistible free features.
Best of all you do not need any coding knowledge and at the same time you can build a website for free!
Where can you register for free an account?
You can register for your free account here.
Scroll down in GroovePages’s site and look for the sign up form as shown below. You don’t have to worry about making any payments because they do not require you to key in any credit card details.
If you’d like to know more about the company you’re signing up with, it is called GrooveDigital Inc. They are a software company which develops digital software solutions to empower digital marketers and you’ll be using one of their digital software called GroovePages.

After filling up your details, check your inbox for your Welcome email from GrooveFunnels. Before you create a free site, you have to set your password for you account and you will have all full access to your account to customize your site. Refer to image below.

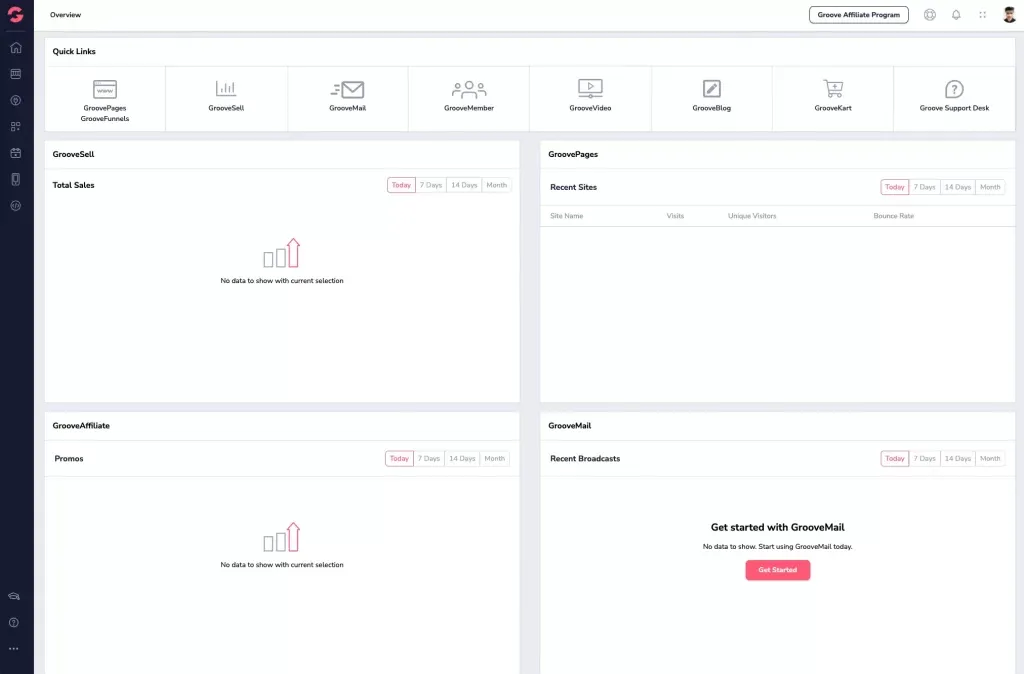
Once you have logged in with your account, you will be a Dashboard that looks something like this:

What can you expect from the free account?
You must be wondering what are you signing up for?!
GrooveFunnels is giving you free access to all the other features like GrooveSell, GrooveAffiliate, GrooveMember, GrooveMail, GrooveVideo and GrooveKart.
You’re automatically qualified to use GrooveSell and GrooveFilliate upon registering.
We have done an in-depth review on GrooveFunnels and GroovePages, you can read more about them. But in a nutshell, they offer tools like free page builder, free subdomain, free web hosting and so much more than creating a website.
Small businesses can also leverage from GrooveFunnels‘ offer to create online presence at 1/10 of the actual fee or simply create an account and build a website for free to test it out.
Build a website for free with the page builder.
On the left side of the Dashboard, click on GroovePages.
You are allowed to create 3 sites for FREE and create unlimited pages!
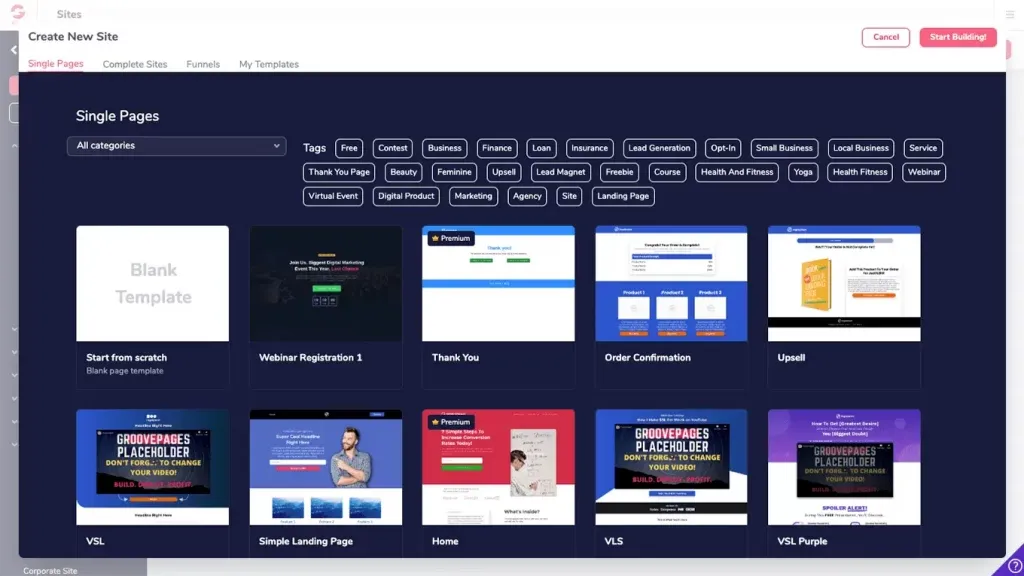
Click on “New Site” on the top right to continue.
Pick any FREE template to work with or start from scratch.
We recommend you select: Start from Scratch
(We will show you how to use the builder)
Once you have selected your option, you should be able to see the Page Builder where you can start to build your website.

Where should you start?
Option 1: Use wireframe blocks to start building the layout of your website
Option 2: Use designed blocks and make changes to the existing design
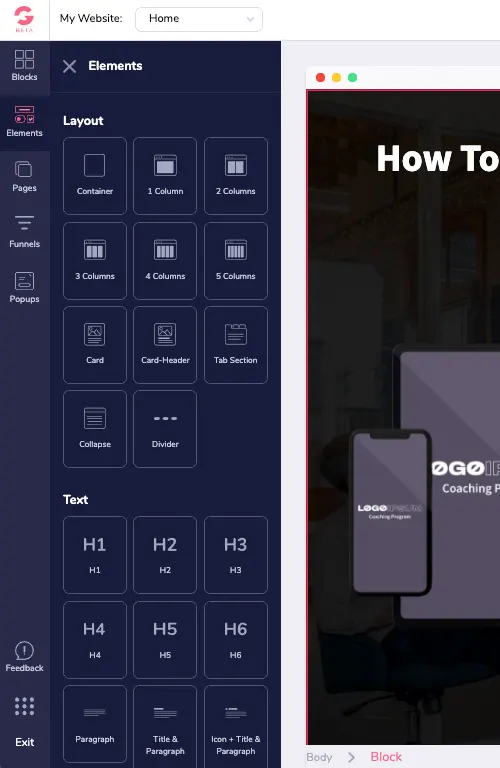
Option 3: Use individual elements to build your website from scratch
Option 1 and 2 will be more ideal if you’re new to a page builder. However, it still depends on your preferred way of designing your landing page. For starters, you can select the “Header” either from wireframe blocks or designed blocks.
Tip: Design your website in sections as every section (i.e like the Cover) requires a ‘Container’ to contain all the other elements together so that your design will not look out of place.
Below, we will show you 2 examples each from wireframe blocks and designed blocks.
Designing with Wireframe block
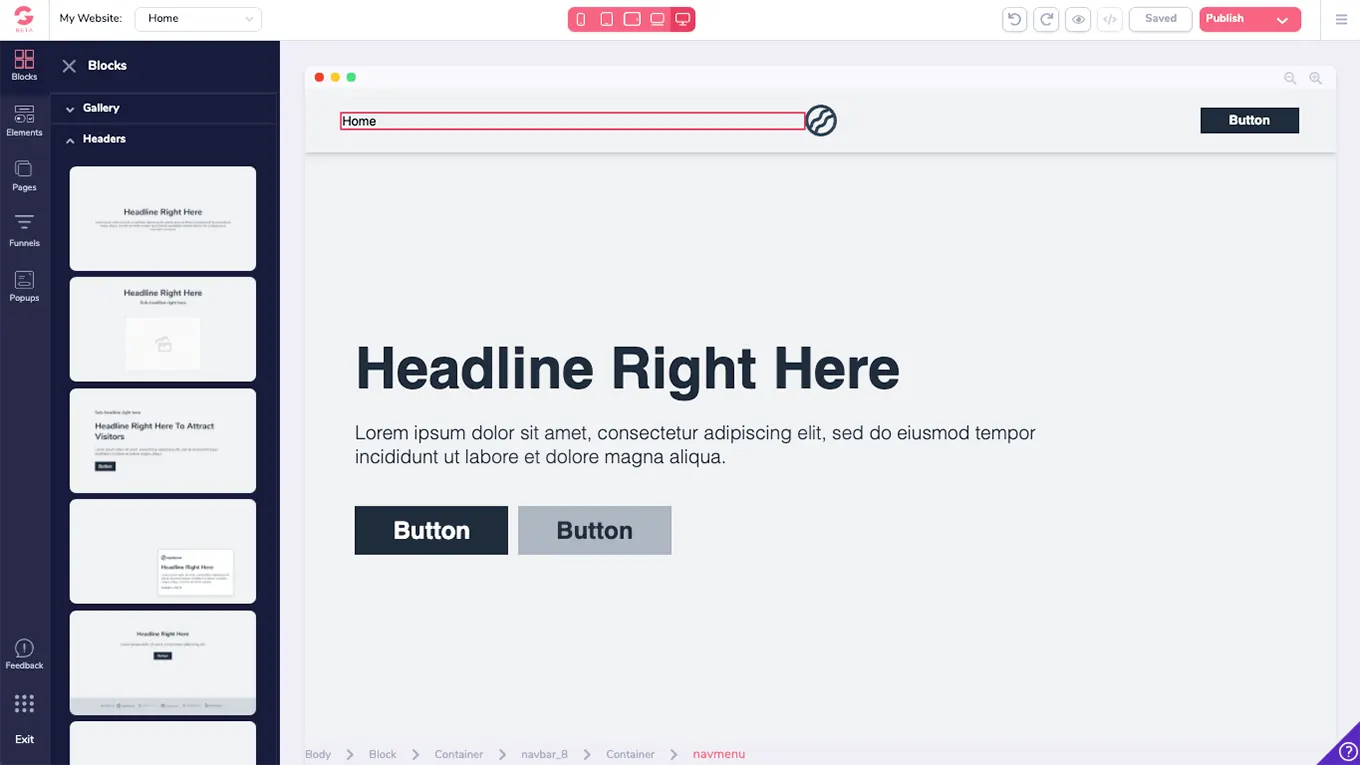
You can find the wireframe block inside the Blocks icon. You will be able to see a vast selection of pre-styled blocks, the designs are intentionally left out so that we focus on designing the overall layout of the website first.
Make sure you have selected the Wireframe navigation to see this section.
Under the Header drop-down, select your preferred pre-styled block and drag it to the empty window on the right.
You should be able to see something similar to the example.

If you’d like to start designing with the pre-designed blocks, you can find the designed block inside Blocks icon. You will be able to see a panel with 2 selections at the top, Design Blocks, and Wireframe blocks.
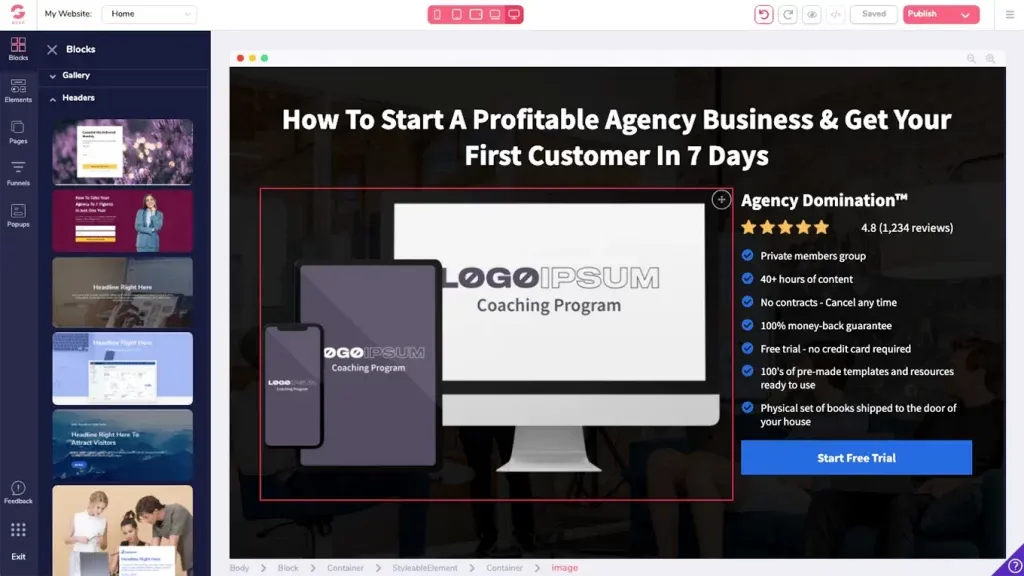
Make sure the Design Block is selected.
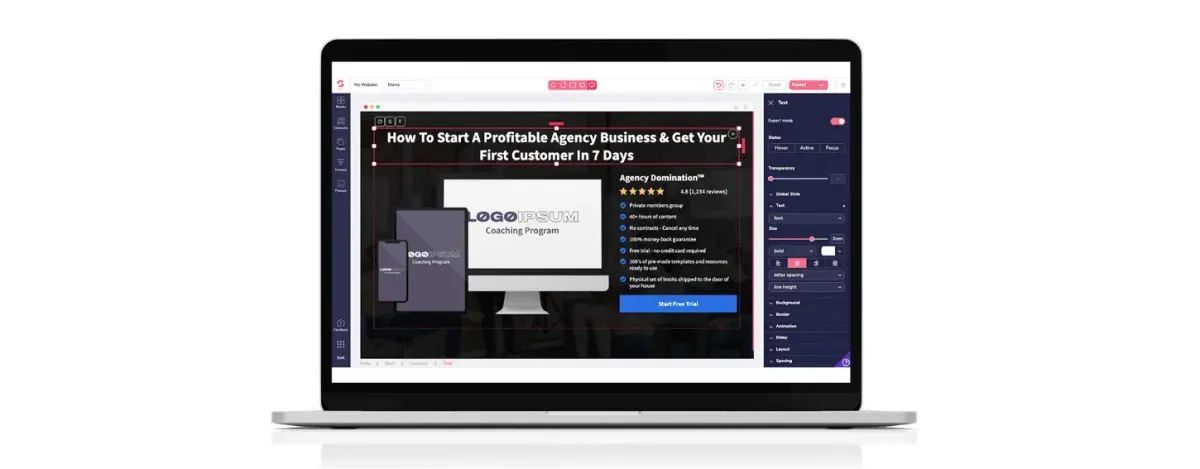
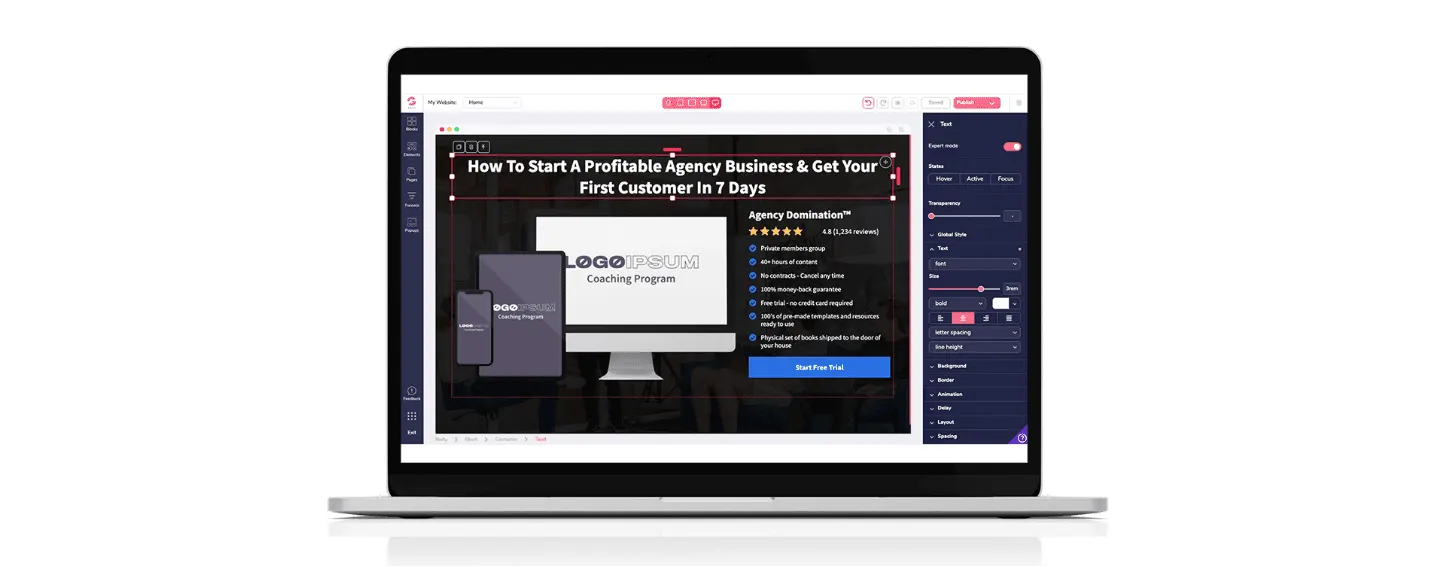
Under the Header drop-down, select your preferred pre-styled block and drag it to the empty window on the right.
You should be able to see something similar to the example.

You can make changes to the text, font color, and size by clicking on them. An editor panel will open from the right, and you can make your adjustments from there.
Tip: You will find that the edges around the text box are draggable as well. If you do not need to adjust them, it’s best to leave them alone and use the editor panel to adjust the settings.
This page builder is so powerful that you can customize almost anything you can, such as adjusting animations and set a delay for it.

What are Elements?
If you’re experienced enough, you can design your website using the Elements Tab. Otherwise, it will be better if you start with either wireframe blocks or designed blocks. Because the elements in the Elements Tab will eventually be more suitable when you want to add an individual item to your existing block.
Word of advice: Explore the page builder and each of the drop-downs to know what is available to you. Then, build the structure of your website before worrying about the nitty-gritty details aspect of the design. It will slow down your progress!
How to publish your website?
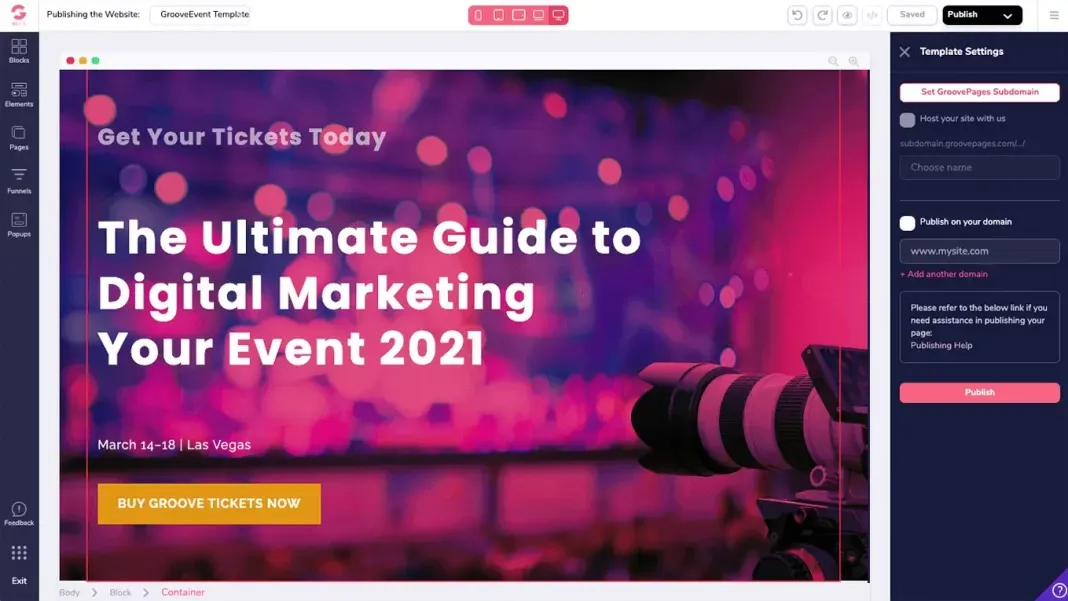
When you’re ready to publish your website, click on the Publish button on the top right. You’ll see a template setting, that you need to configure first.

There are 2 options available to you.
1st option: Set GroovePages Subdomain, which allows you to create a free custom domain provided by GroovePages. It will look something like this: yoursubdomain.groovepages.com.
If you’re just getting started, using GroovePages’ free domain might be the best option for you.
2nd option: You have your own domain or you have already purchased a domain. You can use it. For example yourdomain.com
However, if you’ll like to purchase your own domain, you can get it from Namecheap. They offer the best price for domain names.
But of course, if you’re using your own domain, you’ll need to create a FREE CLOUDFLARE ACCOUNT so that you can have SECURE https://. For full instructions, You can follow the instructions from here .
You’re all set! Now, you get to build a website for free!
We hope you have find this article useful.
PS. This offer is only limited for a short period of time. If you have not signed up yet, we highly recommend you to do so as not many companies like GrooveDigital Inc are so generous as to offer an option for you to build a website for free that also comes with a page builder. You can sign up for GroovePages here.
PPS. Don’t forget to check out GrooveSell and GrooveAffiliate! Once you have gotten a hang of GroovePages, you can start your online store with GrooveSell. You could set up your free eCommerce store within the same platform! How convenient it is!